Novo spletno mesto Vzajemne: Pregledno, uporabno in brez zavarovalniškega žargona
Vzajemna zdravstvena zavarovalnica je letos predstavila temelje nove spletne strani, ki jo bodo postopoma nadgrajevali.

Gašper Meden
Glavni cilj, ki ga je dobila agencija Futura DDB, je izboljšava uporabniške izkušnje, predvsem preglednosti. Pri tem so ustvarjalci želeli olajšati »delo« tako uporabnikom kot tudi urednikom strani.
Zaradi zastarelosti prejšnje spletne strani so se v Vzajemni odločili za korak naprej pri uporabniški izkušnji, povod za prenovo pojasni vodja marketinga Klemen Daneu. »Poleg tega pa smo želeli tudi posodobljen dizajn, v skladu z trendi, in tehnično brezhibnost nove spletne strani,« pravi. Pri snovanju spletnega mesta so informacije pridobivali večstransko in večplastno, med drugim s strani zaposlenih, obstoječe spletne analitike in aktivnosti konkurence. Ob tem Gregor Firbas, direktor digitalnega področja v Futuri DDB, dodaja, da je bil poziv naročnika zelo jasen: »Potrebujemo sodobno spletno stran, ki bo uporabnikom pomagala pri pravilnih odločitvah na njihovi nakupni poti in bo prispevala k boljšemu poslovnem rezultatu.«

»Zelo brana je naša podstran z nasveti, kjer imamo kar nekaj zapisov vezanih na zdravje. Seveda pa so zelo brane tudi podstrani z zavarovanji, saj se veliko ljudi odloči pridobiti več informacij o določenem zavarovanju, ki ga nato sklene preko prodajnega svetovalca.« navaja Klemen Daneu, vodja marketinga v Vzajemni.
Ne oblikovalsko tehnični, ampak poslovno-komunikacijski izziv
Proces načrtovanja se je začel že v letu 2019, trenutna spletna stran pa je po Firbasovem pojasnilu še osnova oziroma temelj, na katerem bodo gradili. Kot poudarjata sogovornika, ima Vzajemna s stranjo velike ambicije. Že za letošnje leto načrtujejo tri večje nadgradnje funkcionalnosti. Celoten proces priprave osnovne spletne strani je trajal približno okrog mesecev. Krovna ekipa projekta, ki je projekt spremljala od začetka do konca, je štela osem članov, glede na potrebe posamezne faze pa se je ekipi pridružilo še šest dodatnih članov. Analiza uporabniškega testiranja obstoječe strani je pokazala potrebo po obsežni in koreniti spremembi vsebin in s tem povezane uporabniške poti (t. i. »user flow«). »Sodoben uporabnik si želi preprost in hiter proces pridobivanja informacij brez uporabe klasičnega zavarovalniškega žargona, ki je večini ljudi brez dodatnega pojasnila preprosto nerazumljiv. Seveda pa je bil prenove potreben tudi sam uporabniški vmesnik, ki ni več ustrezal pričakovanjem sodobnih uporabnikov povezanega sveta, ki so navajeni najvišjih standardov, ki jih postavljajo tuji spletni velikani,« o ugotovitvah analize pravi Firbas. Naročnik se je po njegovih besedah zavedal, da prenova spletne strani ni le oblikovalsko-tehnični, ampak predvsem poslovno-komunikacijski izziv. »Kot pri vseh tovrstnih projektih večjih naročnikov, ki vključujejo večje število oseb iz različnih oddelkov, poseben izziv vedno predstavlja uskladitev vseh internih deležnikov, ki smo jo izvedli s pomočjo serije delavnic.«

»Kot pri vseh tovrstnih projektih večjih naročnikov, ki vključujejo večje število oseb iz različnih oddelkov, poseben izziv vedno predstavlja uskladitev vseh internih deležnikov, ki smo jo izvedli s pomočjo serije delavnic,« pravi Gregor Firbas, direktor digitalnega področja v Futuri DDB.
Uporabniška izkušnja temelji na življenjskih situacijah
Veliko energije so pri razvoju strani usmerili tudi v načrtovanje in izvedbo uredniškega vmesnika (CMS). Ta mora biti po Firbasovih izkušnjah enostaven in pregleden, kar pri takšnem obsegu spletne strani ter vseh različnih vsebinskih modulih ni preprosto, pri čemer je bilo treba imeti v mislih vse prihodnje nadgradnje. Te so že opredeljene v tako imenovanem »road mapu«. Poleg tega je bilo treba rešitev prilagoditi tehnični infrastrukturi Vzajemne, ki sledi zelo strogim varnostnim pravilom in temu prilagojenim revizijskim postopkom, zato je tudi razvojno ekipo po besedah sogovornika pričakala kopica dela na tem področju. Koncept uporabniške izkušnjo so utemeljili na nakupni poti in življenjskih situacijah, v katerih se lahko znajde uporabnik. Velik poudarek je bil na intuitivni strukturi spletne strani, pripravi uporabniku prijazne vsebine in preprosti razlagi informacij tako za nove kot obstoječe stranke, kar pomeni vse od razumevanja ponudbe, ugodnosti, programa zvestobe pa do uveljavljanja zavarovanj. Za slednjega imajo v načrtu tudi nadgradnjo. Prav preglednost je za sogovornika eden od ključnih dejavnikov dobre uporabniške izkušnje. »Ta dokazano vpliva na konverzije in rezultate poslovanja. Po njej uporabniki velikokrat ocenjujejo podjetje in produkte, ki jih ponuja. Pri tem pa so navajeni zelo visokih standardov, ki so se jih priučili ob uporabi mobilnih aplikacij in spletnih straneh tujih velikanov. Doseganje teh standardov pri takšni količini informacij je vedno prav poseben izziv za naše načrtovalce,« pojasnjuje sogovornik.
Tehnološke rešitve običajno opazimo, ko ne delujejo
Ob vsem naštetem pa je projekt prenove spletne strani seveda tudi velik tehnološki izziv. Firbas s tega vidika poudarja, da je tehnologija spletnih projektov v večini primerov uporabniku skrita, tehnološke rešitve pa običajno opazimo, ko ne delujejo. »Kot pri vseh projektih smo temu poslanstvu sledili tudi tokrat, zato smo programske zbirke in njihovo uporabo prilagodili potrebi in komunikaciji spletnega mesta. S tem razlogom smo velik del funkcionalnosti izdelali med lastnim razvojem. S tem smo na eni strani dosegli optimalno in selektivno nalaganje, na drugi strani pa smo funkcionalnosti lahko do zadnje vrstice prilagodili našim potrebam.« Poleg delovanja in izkušnje, vidne končnim uporabnikom, so pri razvoju veliko pozornosti namenili tudi urednikom spletnega mesta. Zato so zanje in skupaj z njimi razvili uporabniški vmesnik, ki je prilagojen njihovemu delu, načinu urednikovanja in specifičnim izzivom, s katerimi so se srečali v preteklosti. »Razdelitev vmesnika tako ne sledi klasični strukturi strani, ampak omogoča urejanje in dodajanje vsebine z najmanjšim številom klikov. Urednikom smo poleg tega pripravili tudi unikatne module, ki jih lahko uporabljajo tako za izdelavo strani z bolj togo določeno strukturo, kot tudi tiste, ki omogočajo več svobode.« Module so tako razvili na način, da dovoljujejo veliko mero spreminjanja in urednikovanja, kljub temu pa se vizualno skladajo ne glede na postavitev in vsebino.
Preplet prodajnih in »mehkih« vsebin
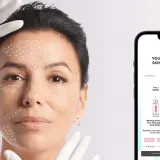
Eden od poudarkov projekta je tudi berljivost in strateški preplet prodajnih in »mehkih« vsebin. Pri dizajnu so se odmaknili od klasičnega korporativnega videza in zasnovali »lahkotno« spletno stran o življenjskem slogu. Ta zelo odstopa od stereotipnih spletnih mest zavarovalnic. Uporabnikom nudi odgovore na vsakdanja in zelo praktična vprašanja v povezavi z zdravjem, kot so »Kakšni so znaki borelioze?«, »Kaj pomeni bolečina v prsnem košu?« in »Nasveti za lažje premagovanje prehlada«. Po besedah Daneua so uporabniki slednjo dobro sprejeli, prav tako akcijske ugodnosti športnih in drugih storitev (nahajajo se pod članki o zdravem življenjskem slogu). »Blog je zelo dobro sprejet, saj nudi zanimive in kredibilne vsebine, namenjene široki populaciji. Ugodnosti in dogodki, ki jih nudimo svojim zavarovancem, so zelo priljubljene, saj lahko z njimi prihranijo nekaj evrov za storitve in dogodke, ki jih želijo izkoristiti ali udejstvovati. Zelo brana je naša podstran z nasveti, kjer imamo kar nekaj zapisov vezanih na zdravje. Seveda pa so zelo brane tudi podstrani z zavarovanji, saj se veliko ljudi odloči pridobiti več informacij o določenem zavarovanju, ki ga nato sklene preko prodajnega svetovalca,« je zadovoljen Daneu. Da uporabnik lažje najde zavarovanja, ki jih potrebuje, so ključne informacije o posameznem produktu izpostavili v obliki »kartic« že na seznamu vseh zavarovanj. S filtrom si lahko prilagodi prikaz zavarovanj, ki so zanj najbolj relevantna. Za bolj specifična priporočila so oblikovali tudi vprašalnik, ki zavarovanja razvrsti glede na uporabnikov življenjski slog. »Svojo specifiko imajo tudi zavarovanja za tujino. Te namreč uporabniki sklepajo za različna časovna obdobja in lokacijo, s tem pa se spreminja tudi cena zavarovanja. Novi kalkulator uporabniku zagotavlja izračun cene za njegove potrebe,« sklene Firbas.

Velik poudarek nove strani Vzajemne je tudi na neprodajnih oziroma »mehkih« vsebinah.

Izstopa tudi klepetalni robot oziroma chatbot, ki uporabniku skozi pogovor predstavi zavarovanje Zdravstvena polica, mu svetuje, kateri paket je zanj najprimernejši glede na življenjski slog, in ga poveže z najbližjim svetovalcem.

Snovalci in uredniki strani so se potrudili tudi pri razumljivosti besedil. V teh tako ne najdete zavarovalniškega žargona, ki ga z redkimi izjemami razume le malokdo.
Članek je bil izvorno objavljen v tiskani reviji Marketing magazin, oktober 2020, #472. Revijo lahko naročite na info@marketingmagazin.si.