Spletno komuniciranje, naravnano na mobilnega uporabnika
Uporaba pametnih mobilnih telefonov je v zadnjih letih presegla vse napovedi. V preteklem letu je bilo mobilnih uporabnikov več kot 6,4 milijarde (Statista, 2021), kar predstavlja 80 odstotkov celotne svetovne populacije.
Nika Serdoner
Število mobilnih uporabnikov še vedno narašča in po napovedih naj bi mobilne telefone leta 2024 uporabljalo že 7 milijard uporabnikov. Pomenljiv je tudi podatek o času, ki ga preživimo s pametnim telefonom v roki, saj v povprečju uporabljamo telefon 4 do 5 ur na dan. S tem pa smo že leta 2019 presegli čas, ki ga preživimo ob gledanju televizijskih zaslonov.
Zgornji podatki nas soočajo z neizogibnim dejstvom, da naši uporabniki precejšnji del svojega časa preživijo na pametnem telefonu.
Komuniciranje z uporabniki je postavljeno pred izziv
Z zavedanjem razsežnosti uporabe mobilnih telefonov med uporabniki bodo morala podjetja prilagoditi svoj pristop komuniciranja s ciljno skupino, če bodo želela ohraniti uporabnike in pridobiti nove. S tem še posebej apeliramo na mlajšo generacijo (Z), ki vse bolj pridobiva na kupni moči, hkrati pa ne smemo zapostaviti dejstva o vplivu, ki ga imajo na nakupne odločitve svoje in starejše generacije.
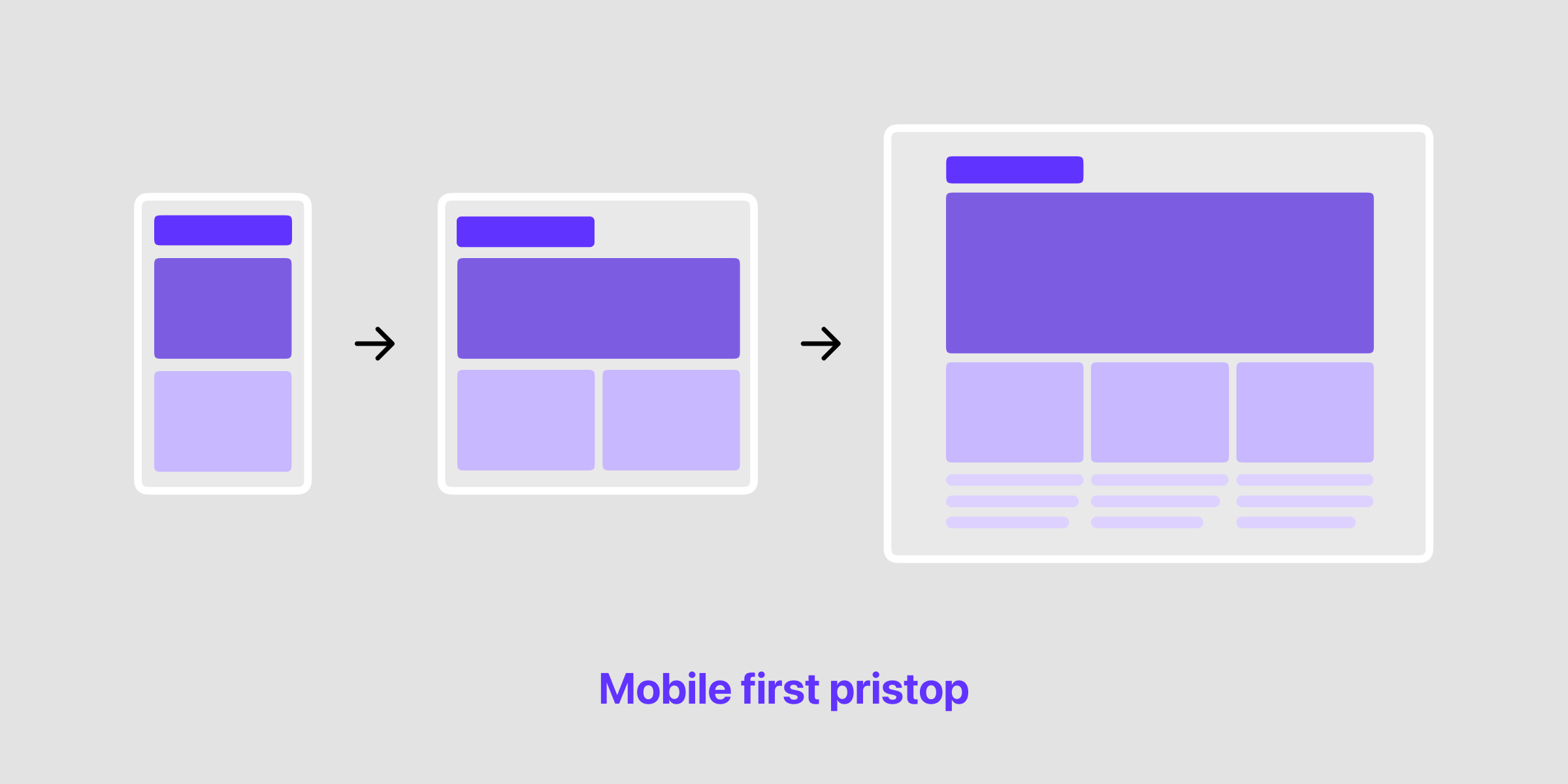
Če se osredotočimo na spletno komuniciranje z našimi uporabniki, bo eden od takšnih izzivov mobile-first pristop.
Kaj pomeni mobile-first pristop?
Ločimo med mobile-first spletno stranjo in odzivno (ang. responsive) spletno stranjo. V Sloveniji opažamo predvsem odzivne strani, kar pomeni, da se enaka količina informacij, ki je na desktop spletni strani, prilagodi prikazu na mobilni napravi.
Pri mobile-first pristopu pa gre za to, da se uporabniška izkušnja začne pripravljati za mobilnega uporabnika, saj ima ta drugačne potrebe, nato pa se glede na druge zaslone (tablica in namizni računalnik) funkcionalnosti dodajajo.

Kaj to pomeni v praksi?
Pri načrtovanju uporabniške izkušnje za mobilnega uporabnika je potrebno v prvo vrsto postaviti vsebino, saj je uporabnik prišel na stran s potrebo po določeni informaciji in ga »nepotrebni« grafični dodatki in video vsebine ne zanimajo. Na namizni verziji pa so takšne vsebine še vedno zelo dobrodošle. Za lažjo predstavimo si poskusimo predstavljati, da želimo pohištvo, ki ga imamo v velikih hiši, strpati v garsonjero. V hiši je velika kuhinja odlična izbira, v garsonjeri pa bo ta povsem neuporabna.
Ključni dejavniki na katere moramo biti pozorni:
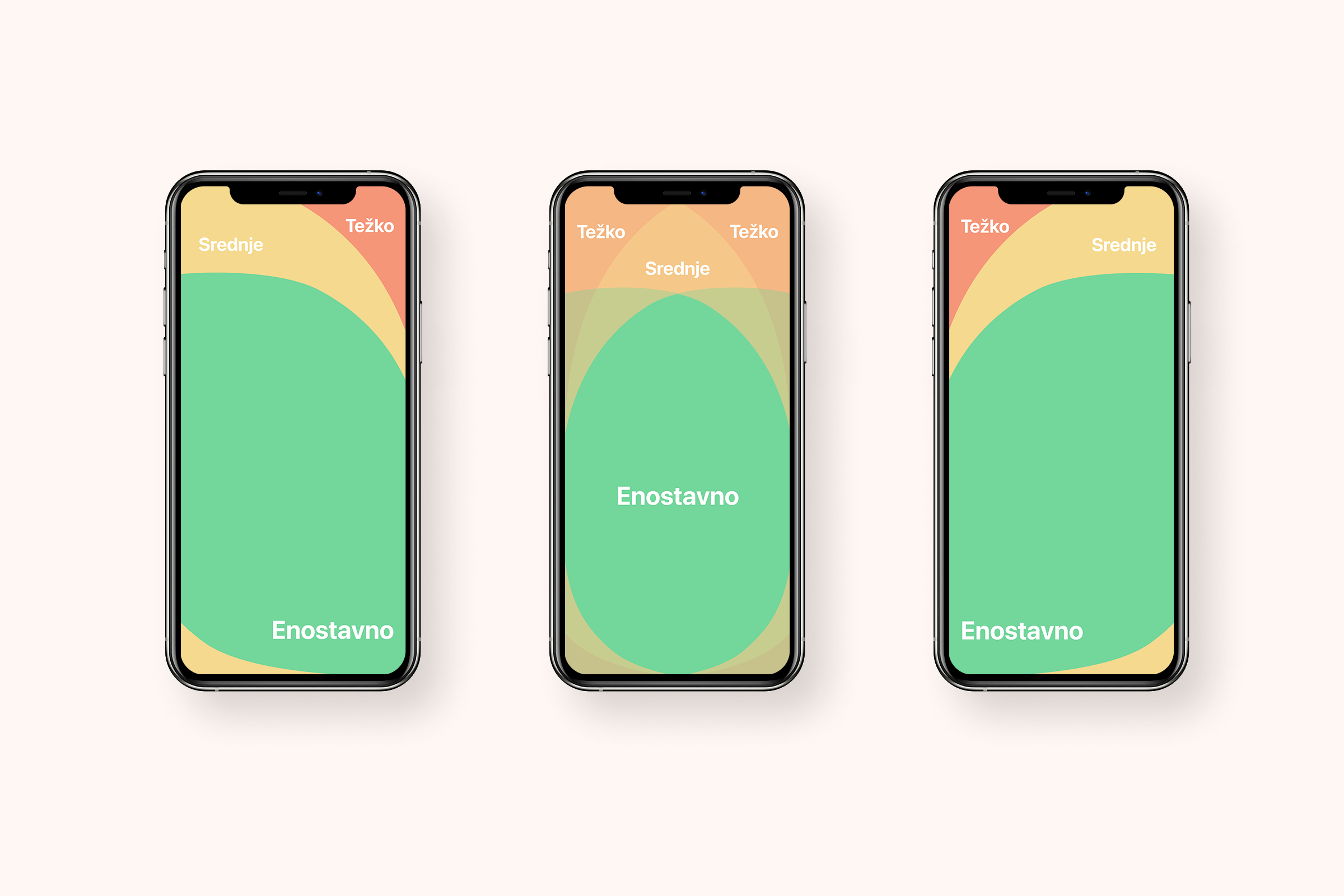
- Navigacija. Uporabnik na telefonu navigira s prsti, kar pomeni, da je zanj zgornji del ekrana (rdeče območje) težje dosegljiv in bo za to porabil več energije. Zato je pomembno, da postavimo ključne akcijske elemente kot so iskalnik, meni, CTA gumbi, košarica v zeleno območje, saj je dostop do tega veliko enostavnejši. Nihče si ne želi, da uporabnik ne more dostopati do košarice ali zaključiti nakupa.

Shema: prikaz območij dostopnosti na telefonu s prstom
- Manj je več. Pri mobile first spletnih straneh se izogibamo kompleksnim grafikam in velikim fotografijam iz dveh razlogov: ker upočasnjujejo delovanje strani in ker zasedajo prostor na zaslonu, ki je zelo omejen. Za eno sekundo daljše nalaganje strani, povzroči v povprečju 7-odstotno izgubo konverzije. Zato se je pri načrtovanju in oblikovanju potrebno vprašati, ali ima čudovita slika zadostno dodano vrednost na račun izgube konverzij.
- Kjer je le mogoče, uporabljamo funkcionalnosti, ki jih omogočajo pametni telefoni in uporabnikom olajšajo akcije. Takšen primer je npr. uporaba kamere za skeniranje kartice pri plačevanju.

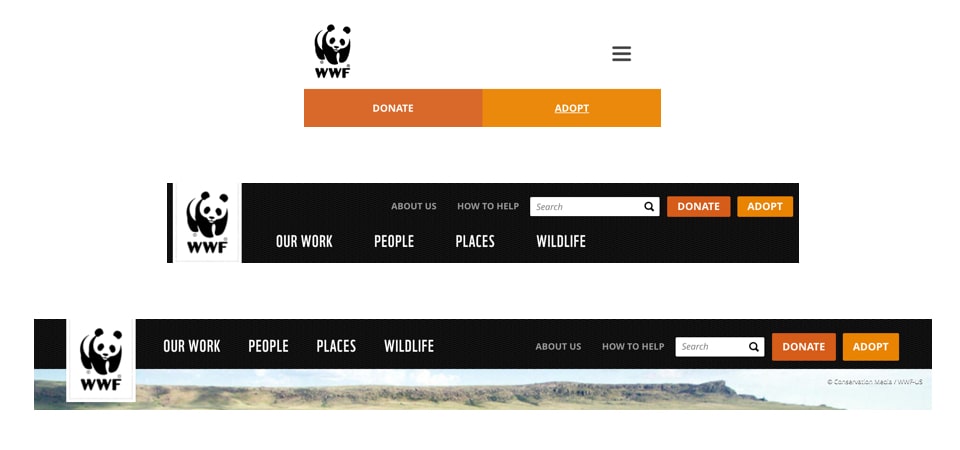
Primer navigacijske strukture za različne uporabnike: 1) mobile first, 2) tablica, 3) namizni računalnik (Vir slike: www.worldwildlife.org)
Privlačni za Google
Z mobile-first spletno stranjo ne bomo samo prijazni do uporabnikov, temveč nas bo nagradil tudi Google, ki že nekaj časa rangira strani glede na prilagojenost spletnih strani mobilnim uporabnikom.
Komuniciranje, usmerjeno k uporabniku
V ospredje spletnega komuniciranja v 2022 postavljamo zagotavljanje prijetne uporabniške izkušnje. Mobilna različica spletne strani bo skoraj zagotovo v prihodnosti postala vaš prvi stik z uporabniki, saj dandanes večina uporabnikov nosi telefon v žepu. Izkušnja z mobilnimi napravami je tako neprekinjena.
Pri ustvarjanju mobilne uporabniške izkušnje se ne smemo zgolj zadovoljiti s tem, da izpolnimo osnovne parametre, temveč dejansko odgovoriti na uporabnikovo namero, ko obišče stran. Uporaba takšnega pristopa ne bo olajšala življenja samo vaših uporabnikov, temveč tudi vam, saj smo ne nazadnje vsi uporabniki.